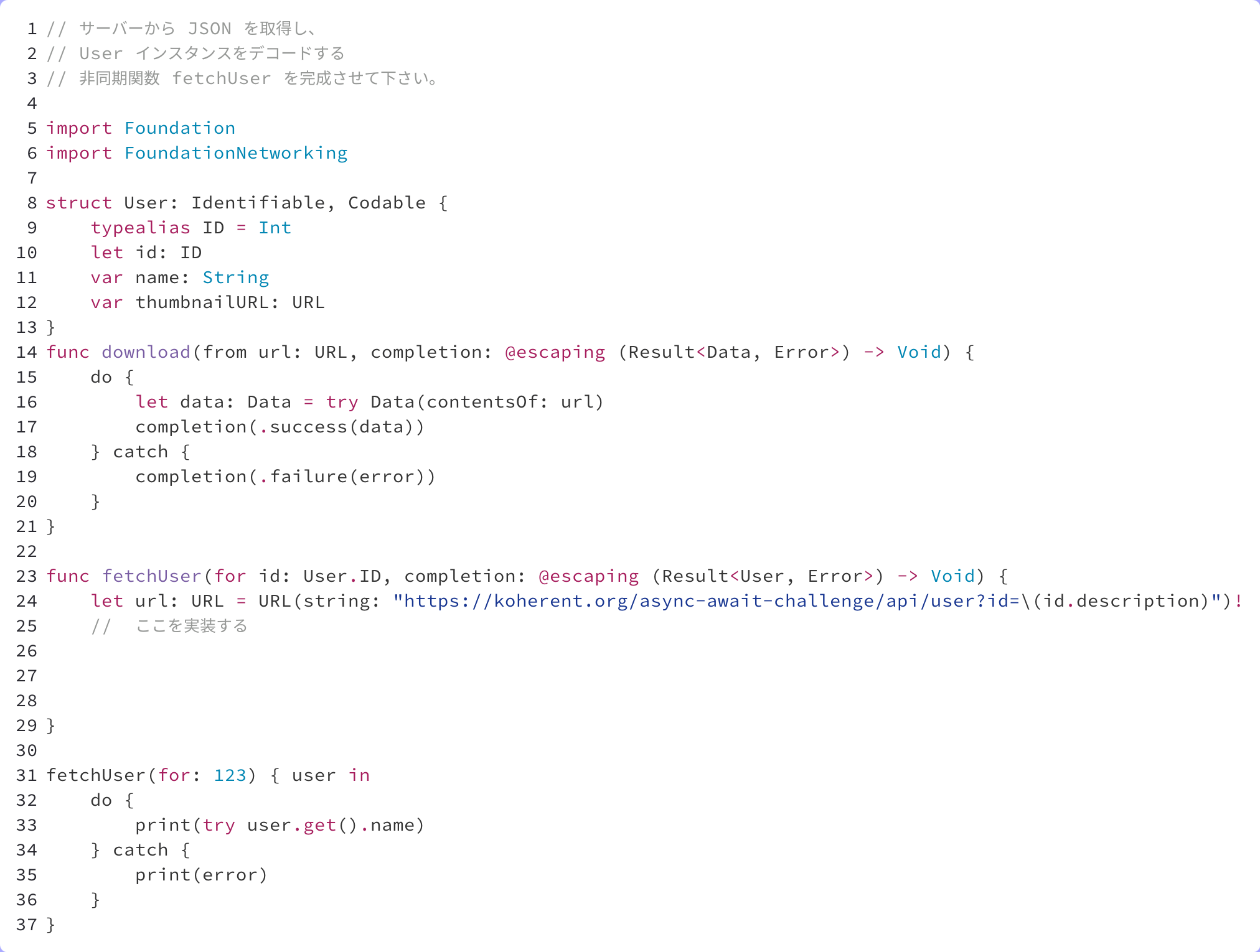
問題 02A https://swiftfiddle.com/g7gvhfdug5hurbre2nzhifshaa 問題 02B https://swiftfiddle.com/2si365hypvbd7pw27mp7hhibkm
SwiftFiddle is an online playground for creating, sharing and embedding Swift fiddles (little Swift programs that run directly in your browser).
SwiftFiddle is an online playground for creating, sharing and embedding Swift fiddles (little Swift programs that run directly in your browser).
 5
5